Webサイトを作ったらまずは宣伝が必用です。
宣伝しなければ荒野にたたずむ一軒家のようなもので看板も無ければ誰も気が付きません。

Webサイトの宣伝はお金があればTVなどのメディアでCM流すという方法が一番良いのですが、個人でお金をかけずに宣伝するにはとにかく自分でサイトのURLを貼る、人に貼ってもらう、そして一人でもいいから来て見てもらうというのが鉄則です。
そして、せっかくだから宣伝するときには「きちんとしたサイト」として表示させたいですよね?
例えばTwitterやこのはてなブログでWebサイトを貼付けた場合、勝手に画像と記事が表示されます。
例)こんな感じ↓
これは貼付けたURLのHTMLに書かれているヘッダー内の「メタタグ」をシステムが読んでいるからです。
つまりメタタグが設定されていないと何も表示されません。
Twitterで紹介してもされてもただただURLが表示されるだけですので大抵の人はリンクを踏んでくれません。これではちょっと悲しいですね。
そこで、画像と簡単な説明文を含んだ情報をリンクとして表示する方法が必用です。
具体的には下記のように<head></head>に囲まれたヘッダー部分に設定します。
実際のヘッダーにはタイトルやアクセス解析のスクリプト等も含みますが、ここで必用なのは下記のもの↓
<head>
<title>タイトル</title>
<meta name="description" content="紹介文">
<meta property="og:image" content="https://hogehogeblog/top.jpg">
</head>
このように設定することでタイトルと紹介文、画像が表示されます。
これと同様の機構がTwitterやFacebookにもあり、Twitter独自の方式として「Twitterカード」という設定タグが用意されています。
詳しく網羅しようと思うと大変ですが、最低限下記の物を揃えると機能するようです↓
<head>
<title>タイトル</title>
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@name_hogehoge">
<meta property="og:url" content="https://site_url">
<meta property="og:title" content="タイトル">
<meta property="og:description" content="紹介文">
<meta property="og:image" content="https://hogehogeblog/top.jpg"></head>
上のcontent="summary"はtwitter上で表示される表示形式で、summaryや標準的な表示の仕方、その他に画像メインだったり動画表示といった方法もあるようで、詳しくは別サイトに委ねることにします。
<オススメ参考サイト>
【2019年版】Twitterカードとは?使い方と設定方法まとめ
うまく設定できたかどうか?を確認するために
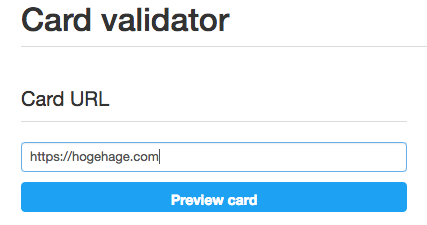
Twitterカード確認用URLが用意してあります。
https://cards-dev.twitter.com/validator
Twitterにログインした状態でここにアクセスしてメタタグを設定したURLを入れると実際にTwitterに投稿せずともサンプルが表示されキチンと設定が反映されているかどうかが一目稜線!

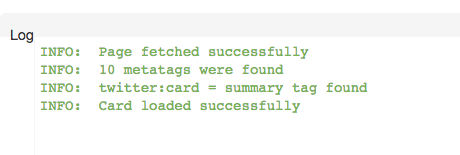
このようにログが全部緑色で表示されていればひとまず問題無し!ってことです。

さて、これでようやくSNSでサイトを宣伝する準備が整いました。
ちなみに、WordPressなどのCMSの場合は面倒なことをしなくてもTwitterカード設定などは便利なパッケージが用意されているようですね。