コードとは、簡潔に言えば「規則に基づいて表現されたもの」のことです。
コンピュータにおいては規則性は人間が作ったもので、それを利用することで色々な表現や操作が可能になります。
けれど人間の感覚と機械の感覚には度々ズレがあるのでこの規則を理解しないと難しく感じてしまうこともあります。
前回はCPUの機能について述べました。
今回は、機械の表現方法の最小単位についての理解をまとめます。
機械における「bit(ビット)」と呼ばれる最小単位をきいたことがあるでしょうか?
bitとは「0または1」の状態を表す1つの「単位」ことです
例えば
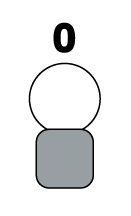
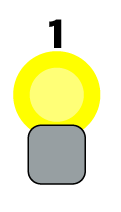
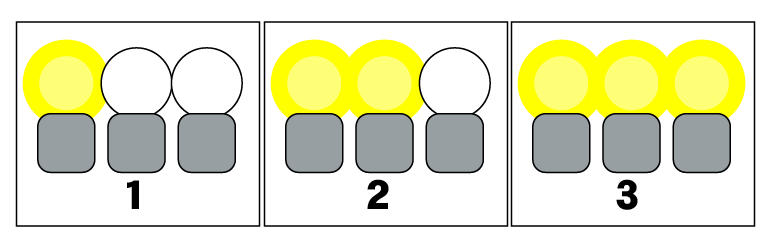
豆電球が消えている状態が0

点灯している状態が1とするなら

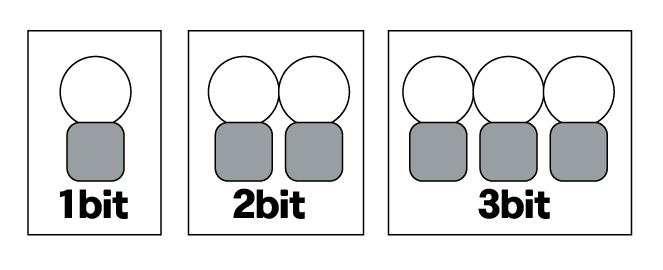
豆電球1つが1bitです。
豆電球1つで0か1かの状態を表します。

豆電球2つなら2bit、3つなら3bitと呼びます。

さて、問題です。
3bitあればいくつまで数が数えられるでしょうか?
・
・
・
・
・
・
・
・
・
・
普通の感覚では「3」思うのではないでしょうか?
全部消えた状態「0」も含めると4パターンになりますね。
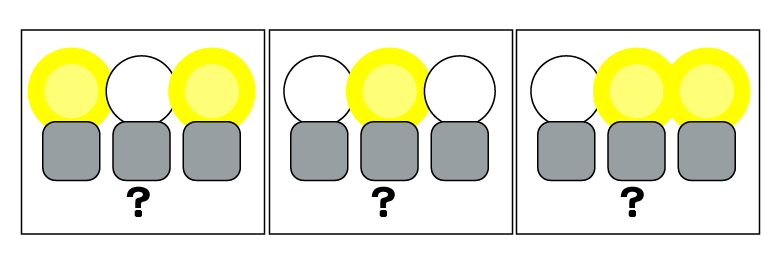
しかし、上記の点灯以外にも色々なパターンがあります

これらのパターンも数に含むとしたら、どうやって数えるでしょうか?
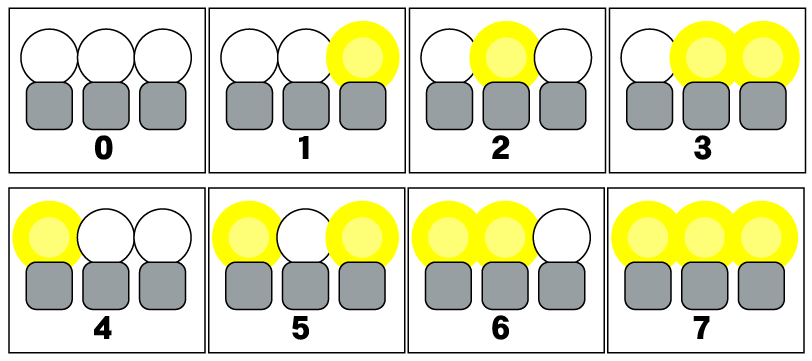
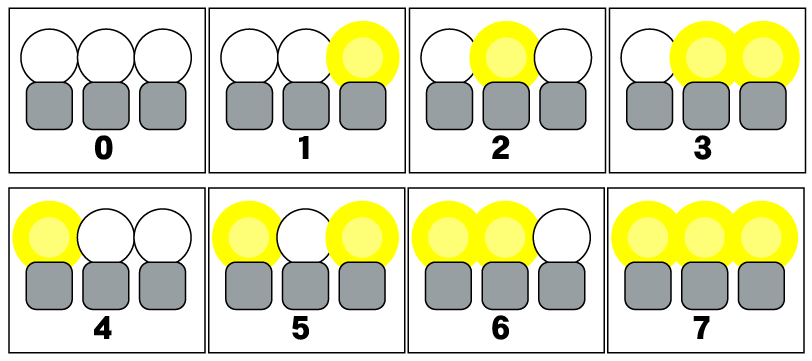
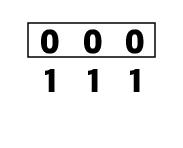
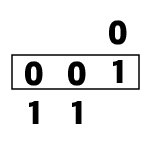
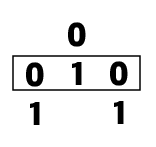
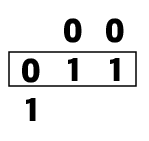
実は、これらを順番にきちんとした規則に沿って点灯させると

と、0〜7までの8パターンの状態を表せるのです。他の点灯パターンは・・・無いですよね?
つまり、3bitで数えられる数字は7です。
どういう規則だかわかりますか?
2進数を理解している方は読み飛ばして問題ありませんが、
小学校の算数で0〜9までの数字に慣れている我々にとってはややこしく思えるかもしれませんが、実は算数と同じことをしています。
我々が小学生から慣れ親しんでいるる算数では「10進数」という数字の規則に沿って計算をしています。
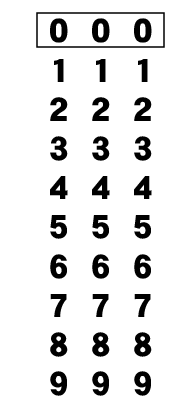
0〜9の10のパターンを数えると次の桁に上がりますよね?
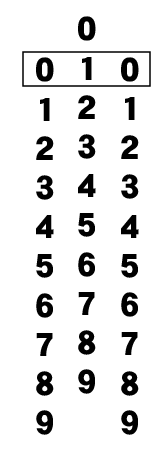
0のとき、

9までカウントすると

次の桁へ

2桁目がいっぱいになると

次の桁へ

言わずとも知れたこれが10進数の表現です。
10進数に対して電球の場合は「2進数」という規則に沿って計算をしています。
2進数では0〜1の2つのパターンを数え終わると次の桁に上がります。
もういちど見直してみましょう。

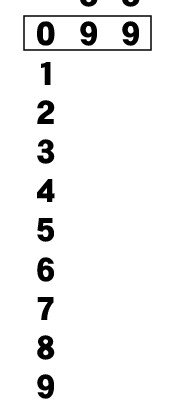
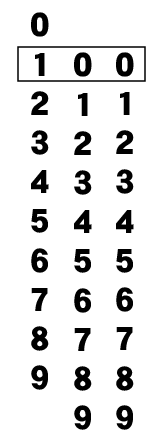
10進数の時と同じようなカウンターで0と1を表すことにします

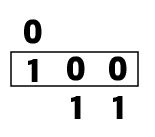
1をカウントすると

次の桁へ

2桁目がいっぱいになると

次の桁へ

どうです?特別な事はしていません。
数え方は10進数と同じです。
では、10進数と同じように0〜9までを表すには何桁必用でしょう?
3bitでは0〜7の8通りでしたよね?答えはもう一桁増やした4桁です。
では、数えてみましょう。
0000 = 0
0001 = 1
0010 = 2
0011 = 3
0100 = 4
0101 = 5
0110 = 6
0111 = 7
1000 = 8
1001 = 9
あれ?もっと数えられますよね?
ということで英字に置き換えます。
1010 = A
1011 = B
1100 = C
1101 = D
1110 = E
1111 = F
0〜Fまでの16通り数えることができました。
16通り扱えると10進数の計算をさせることが簡単になりそうですね。
この4bitで表される0~Fの数字と文字は「16進数」とし、現在のコンピュータではよく用いられている単位です。(昔は8進数が主流だった時代もあったそうです)
例えばWebページでよく用いられるカラーコード
このサイトで表現されている#の次から始まる英数字は0~Fの16進数で、それぞれ光の三原色によって「赤(R)、緑(G)、青(B)」の色の強さを表しています。
#FF0000なら赤、#00FF00なら緑、#0000FFなら青といったように「00」や「FF」等の16進数を2桁を1まとめに(つまり4bit×2の8bit)、一色につき16の2乗である256通りの色度合いが表現されています。
赤緑青の3色それぞれが256段階の色を持つことが出来るので、色の表現は256の3乗である16,777,216通りの色の表現が可能になるのです。
この4bit×6bitの合計24bitで表現される色をトゥルーカラーといい、人間の目で区別出来る色の限界と呼ばれています。(もっともっと色の空間を広げたディープカラーと呼ばれる表現方法もありますがあまり一般的ではないので省略。)
このようにbit数を増やす事で数だけでなく色まで表現できるのです。
さて、では文字をbitに置き換えるとなると何bit必用でしょう?
英語だとA~Zの26文字×2(大文字小文字の2種類)=最低52通りの分類が必用です。
加えて数字と「'」や「&」などの記号も必用です。文にするには空欄も必用ですね。改行も必用でしょう。
いろいろ加えると100種じゃ足りそうにありません。
実際に使われているものを「文字コード」といい、一覧表がこちらに載っています。
文字コードにはプリンターの制御コード等が入り、最低7bitで表現されます。テストコードも含めると8bitです。
このような8bitを1まとめにした単位を「バイト」とよび、一文字を1バイトとして扱います。
カラーコードの表現でも8bitを1まとめにしていましたね。
コンピュータで1バイトという単位は都合が良いことがお解りいただけたかと思います。
(日本語や中国語といったより0~255に収まらない複雑な文字の場合はこの数では足りないので1バイトを2つ使った2バイトで表現され、「2バイト文字」と呼ばれています。)
プログラミングにおいても、この256通りもの表現があるとコンピューターに色々な命令を出すことが可能になります。
過去記事のこちらでは解りやすいよう2bitで命令を出すマシンとして例を挙げましたが、実際にCPUと呼ばれているものはもっともっと命令数が多いものです。
初心者には扱いやすいというこちらのマイコン、PIC16シリーズにおける命令数は36個です。
アセンブラでプログラムを組むのであれば36個の命令を駆使してプログラミングをします。
このような命令数はCPUによって異なります。
詳しくは「命令セット 一覧」等で検索してみてください。
いかがでしたでしょうか?このように我々の目にするWebサイトやアプリなどは目には見えない型でコードとして機能し表現されているのです。
