前回、Apacheのデフォルトドキュメントルート「/var/www」以下でApacheとDjangoを連携しました。
今回はApacheのドキュメントルート以外でDjangoプロジェクトと連携します。
何故って?それはApacheの設定ミスやセキュリティーホール等があった場合にドキュメントルート以下にDjangoのファイルが存在していたら丸バレになる可能性があるらしいから(?)です。
プログラムやら設定ファイルやらは出来るだけ外部に公開したくないですよね?
少しややこしかったのですが、まあなんとか出来ましたので纏めておきます。
まず、Djangoプロジェクトを作ったのは
/home/django/以下にdraemonというプロジェクトを作りました。
プロジェクトの立ち上げはこちらの方法でホームディレクトリが変わっただけ。
その中にhelloアプリケーションを作りました。
これも、こちらの方法と同じ。
viewsを編集します。
$ sudo nano /home/django/draemon/hello/views.py
こんな感じ。
#!/usr/bin/python3
#coding:utf-8from django.shortcuts import render
from django.http.response import HttpResponsedef hello_world(request):
return HttpResponse("<h1>Hello World!</h1>--Apache & Django--")
前回作ったApacheの設定ファイルを書き換えます。
$ sudo nano /etc/apache2/sites-available/draemon.conf
中身はモジュールの読み込み設定とWSGIのパス設定とApacheに/home/django/draemonの中にあるwsgi.pyファイルにだけアクセス許可を与えています。
WSGI関連はVirtualHostの外に記述、ドキュメントルート「DocumentRoot 」の指定は別に記述しなくても良さそうな気がしますが、いちおう書いています。
LoadModule wsgi_module modules/mod_wsgi.so
WSGIScriptAlias / /home/django/draemon/wsgi.py
WSGIPythonPath /home/django/draemon
<VirtualHost *:80>ServerAdmin webmaster@localhost
DocumentRoot /var/www/draemon<Directory /home/django/draemon>
<Files wsgi.py>
Require all granted
</Files>
</Directory>ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined</VirtualHost>
そうそう、ApacheがDjangoプロジェクトにアクセス出来るようにパーミッション設定も必要です。
何が必要か解らないし面倒なのでdjangoディレクトリ以下、全て755設定にしました(おい)
sudo chmod 755 -R /home/django
次に、前回同様wsgi.pyファイルを生成します。
違う所はパスの指定先。他は特に変わっていません。
プロジェクト内にパスを通してsettingsファイルを読み込むだけですね。
#!/usr/bin/python3
#coding:utf-8
import os
import sysfrom django.core.wsgi import get_wsgi_application
sys.path.append("/home/django/draemon")
sys.path.append("/home/django/draemon/draemon")os.environ.setdefault("DJANGO_SETTINGS_MODULE", "draemon.settings")
application = get_wsgi_application()
パーミッションも忘れず変更しましょう。
できたら動作確認してみましょう。
ブラウザで
<URL>/hello
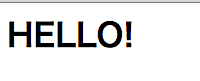
にアクセスして無事に表示されたら成功です!
(※画像でアドレスのポートが8000指定になっているのは外部から隔離されたシステムへSSHポートフォワードで接続しているからで、通常であればポートの指定は必要ありません。)

views.pyでreturnした通りのメッセージが返ります。
そして大事なことはviews.pyは既にpythonアプリです!
つまり、ここまでたどり着けると後はDjangoに頼らずともアプリ毎にpythonでファイルを読み出したり書き出したりと既にやりたい放題なわけですが、Djangoを利用することでさらに便利になるってワケです。
うまく動かないときは、パーミッションの設定抜け、ディレクトリ設定ミス、スペルミス、などが考えられます。
あと、sshポートフォワードで接続している場合は再接続しないと反映されないことがありました。
DjangoはデフォルトではデバッグモードがONになっていますので、エラーが発生した場合にはどこがおかしいのか、丁寧に教えてくれます。
Djangoのエラーが出ない場合はApacheがDjangoを呼べていないのでApacheの設定を見直しましょう。
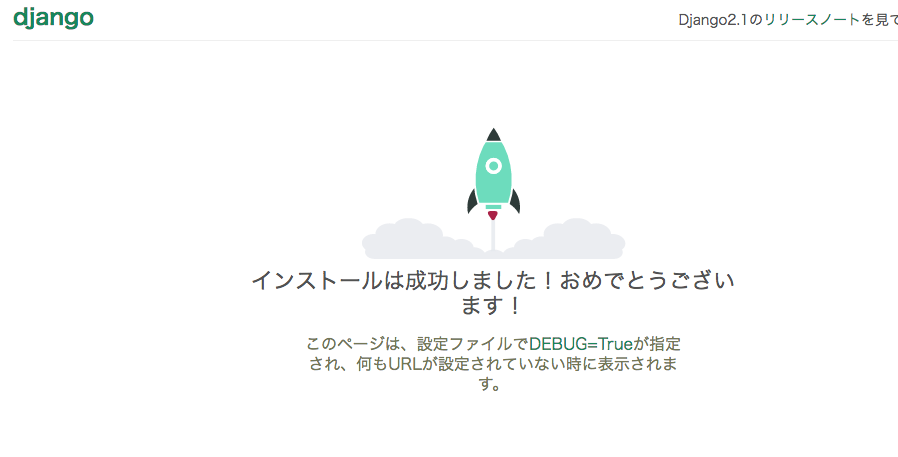
例えば、間違ったURLへアクセスした場合でもDjangoが動いていればこのように下のいずれかのURLじゃないから繋げないよと教えてくれます↓

デバッグモードは本番運用時にはセキュリティーホールを晒すことになりかねないので、本番はデバッグモードをOFFにします。
$ sudo nano /home/django/draemon/draemon/settings.py
で
DEBUG = False
とすれば、間違ったアドレスを指定しても「ない!」と冷たくあしらってくれるようになります。

ちなみに、Apacheと連携させたDjangoの反応は遅いです!
僕がRaspberryPi1でテストしているからだと思いますが、Apacheは重たいソフトなのでDjango単品で動かすよりレスポンスが遅くなります。
Djangoで開発が終ってからApacheと連携させた方がスムーズだということがよく解りました。
まあApacheと連携させる方法が解ったので心置きなくDjangoでサイト構築ができますし、将来的にVPSに移行する予定ですのでレスポンスは大丈夫でしょう。
尚、情報によりますとデバッグモードをOFFにした状態でテンプレートや画像(staticファイル)を扱う際には少し設定を弄る必要がありそうですが今の所触れていないので不明です。